ShellTemplates Folder
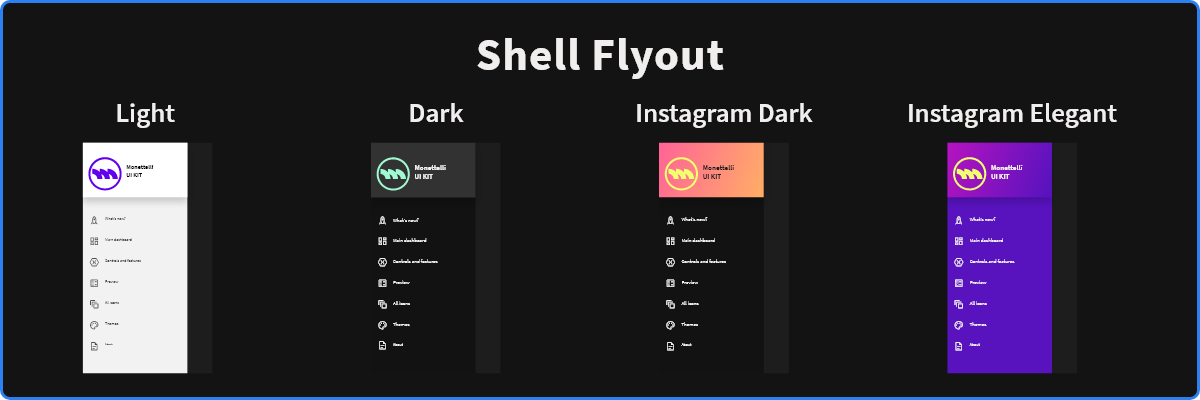
This folder houses the different templates that the Shell Flyout structure has.
Table of contents
FlyoutHeaderTemplate-xaml
This custom template adds the top of the Shell Flyout.
FlyoutHeaderTemplate structure Code Example
<?xml version="1.0" encoding="utf-8" ?>
<yummy:PancakeView
x:Class="XF_MonettelliUIKIT.Views.ShellTemplates.FlyoutHeaderTemplate"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:MarkupExtension="clr-namespace:XF_MonettelliUIKIT.MarkupExtension;assembly=XF_MonettelliUIKIT"
xmlns:yummy="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
xmlns:ff="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
xmlns:ffTrans="clr-namespace:FFImageLoading.Transformations;assembly=FFImageLoading.Transformations"
Padding="0"
yummy:BackgroundGradientStartColor="{DynamicResource colStartSurf3}"
yummy:BackgroundGradientEndColor="{DynamicResource colEndSurf3}"
yummy:BackgroundGradientAngle="120"
HeightRequest="152"
HasShadow="False"
mc:Ignorable="d">
<yummy:PancakeView.Resources>
<ResourceDictionary Source="Styles.xaml" />
</yummy:PancakeView.Resources>
<Grid
Padding="16,0"
ColumnSpacing="13"
VerticalOptions="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image
Grid.Row="0"
Grid.Column="0"
Source="{StaticResource icon_brand_monettelliuikit}"
VerticalOptions="Center"
HorizontalOptions="Start"
HeightRequest="90"
WidthRequest="90"
Aspect="AspectFill" />
<StackLayout
Grid.Row="0"
Grid.Column="1"
Spacing="-2"
VerticalOptions="Center">
<Label
Text="Monettelli"
Style="{StaticResource TxtH5Flyout_1}" />
<Label
Text="UI KIT"
Style="{StaticResource TxtH5Flyout_1}" />
</StackLayout>
</Grid>
</yummy:PancakeView>
FlyoutItemTemplate-xaml
This custom template is a section automatically generated by the framework, it indicates the children assigned to the root of the Shell. (Alejandro Ruiz Varela, Microsoft MVP)
FlyoutItemTemplate structure Code Example
<?xml version="1.0" encoding="utf-8" ?>
<Grid
x:Class="XF_MonettelliUIKIT.Views.ShellTemplates.FlyoutItemTemplate"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Padding="18,13.5,10,13.5"
ColumnSpacing="12"
mc:Ignorable="d">
<Grid.Resources>
<ResourceDictionary Source="Styles.xaml" />
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image
Grid.Column="0"
HorizontalOptions="End"
VerticalOptions="Center"
Source="{Binding Icon}" />
<Label
Grid.Column="1"
VerticalOptions="Center"
Text="{Binding Title}"
Style="{StaticResource TxtH6Flyout_2}" />
</Grid>
FlyoutMenuItemTemplate-xaml
This custom template adds extra elements to the Shell Flyout.
FlyoutMenuItemTemplate structure Code Example
<?xml version="1.0" encoding="utf-8" ?>
<Grid
x:Class="XF_MonettelliUIKIT.Views.ShellTemplates.FlyoutMenuItemTemplate"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid.Resources>
<ResourceDictionary Source="Styles.xaml" />
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*" />
<ColumnDefinition Width="0.8*" />
</Grid.ColumnDefinitions>
<Image
Margin="5"
Source="{Binding Icon}"
HeightRequest="45" />
<Label
Grid.Column="1"
Text="{Binding Text}"
VerticalTextAlignment="Center"
Style="{StaticResource TxtH6Flyout_2}"/>
</Grid>